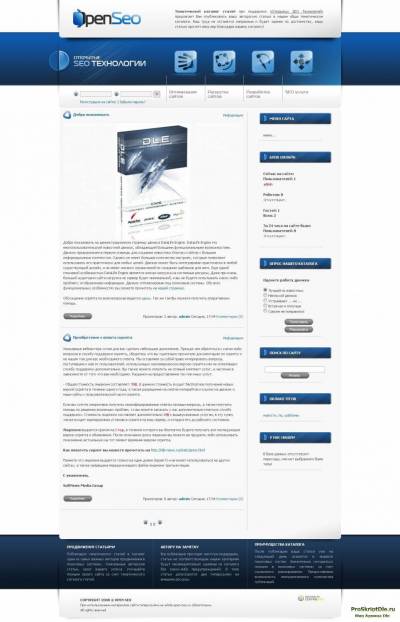
Dominion красивый шаблон для UCOZ скачать
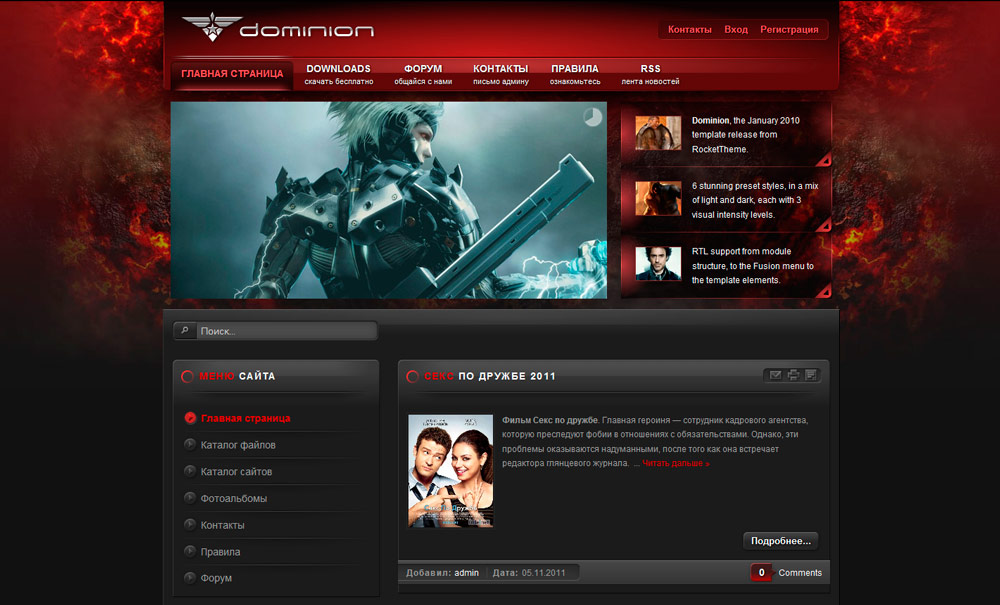
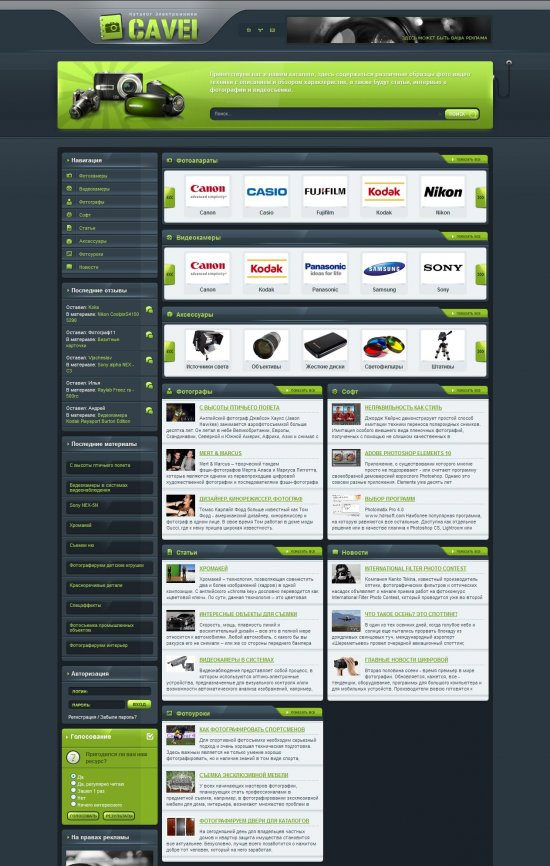
Описание: Dominion - Красивый шаблон для ucoz + слайд-шоу
В шаблон входит: css, images, конструктор, вид материалов, меню, слайд-шоу
Шаблон "DOMINION" адаптированный для uCoz с полностью рабочим конструктором.Очень красивый шаблон для игрового сайта.
Перейти на Demo-сайт
На данный момент сделаны:
Новости (полностью), Каталог файлов (полностью), Форум (полностью), Контакты (Обратная связь), Комментарии (полностью), Пользователи (Персональная страница, Личные сообщения, Страница редактирования данных, Форма входа, Страница-Доступ запрещен, Страница регистрации), Поиск по сайту(полностью), Опросы, Ошибка 404;
Заменены стандартные радио-кнопки и чекбоксы на ВСЕХ страницах
Шаблон проверен в ИЕ 7-8, Google, Mozilla Firefox, Safari, Opera;
Установка:
1) Заливаем папки - bbcodes,DEMO,css,images,js,404,profile, а также файл 404 - в корень сайта;
2) Идём в Панель управления-Управление дизайном-Таблица стилей (CSS) и удаляем оттуда всё что там есть;
3) Идём в Панель управления-Общие настройки и в самом низу (Значение тега DOCTYPE) ставим ДОКТАЙП -
Код: Получить код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4) Идём в Панель управления-Управление дизайном-Глобальные блоки, создаем блоки - TOP, DEMO, MENU, REKLAMA, REKLAMAS, REKLAMASS. Далее ставим в них соответствующие шаблоны (пример: в глобальный блок "TOP" вставляем код из шаблона "TOP").
*Блоки - REKLAMA, REKLAMAS, REKLAMASS - это 3 рекламных блока над футером и они абсолютно одинаковые,
для удобства их использования я вынес их в глобальные блоки...
5) Идём в Панель управления-Управление дизайном-Конструктор шаблонов - и ставим сам "Шаблон сайта", т.е. открываем
его в блокноте, копируем код, вставляем в конструктор и жмём "Создать шаблоны";
6) Ставим остальные шаблоны - Новости (полностью), Каталог файлов (полностью), Форум (полностью), Контакты (Обратная связь), Комментарии (полностью), Пользователи (Персональная страница, Личные сообщения, Страница редактирования данных, Форма входа, Страница-Доступ запрещен, Страница регистрации), Поиск(полностью), Опросы, Ошибка 404;
Шаблон "Страница сайта" не ставим;
7) Идём в Панель управления-Новости сайта-Настройка модуля
активируем КРАТКУЮ новость, т.е. галочки должны стоять на кратком и полном описании материала,
далее активируем 4 дополнительных поля и переименовываем:
Дополнительное поле 1 -> Ссылка на изображение
Дополнительное поле 2 -> Ссылка на видеоролик
Дополнительное поле 3 -> Размер файла
Дополнительное поле 4 -> Ссылка на файл
8) Идём в Панель управления-Каталог файлов-Настройка модуля, активируем дополнительные поля -
-> Ссылка на источник материала
-> Ссылка на страницу документации к материалу
и переименовываем их в -
Ссылка на источник материала -> Ссылка на изображение
Ссылка на страницу документации к материалу -> Ссылка на видеоролик
9) Включаем конструктор, далее жмем на значок шестерёнки сверху справа над блоком "МЕНЮ САЙТА",
далее идем на вкладку HTML удаляем все что там есть и вставляем код:
Код: Получить код
<ul class="menu level1" >
<li class="active" > <a class="orphan item bullet" href="/" > <span> Главная страница </span> </a> </li>
<li class="parent" > <a class="orphan item bullet" href="/load" > <span> Каталог файлов </span> </a> </li>
<li class="parent" > <a class="orphan item bullet" href="/dir" > <span> Каталог сайтов </span> </a> </li>
<li class="parent" > <a class="orphan item bullet" href="/photo" > <span> Фотоальбомы </span> </a> </li>
<li class="parent" > <a class="orphan item bullet" href="/index/0-3" > <span> Контакты </span> </a> </li>
<li class="parent" > <a class="orphan item bullet" href="/index/0-4" > <span> Правила </span> </a> </li>
<li class="parent" > <a class="orphan item bullet" href="/forum" > <span> Форум </span> </a> </li>
</ul>
Сохраняем изменения.
10) Ставим шаблон "Страница сайта" - в ПУ/Управление дизайном/Страница сайта - (Обязательно в последнюю очередь)
Радуемся установленному шаблону...
Приветстую гость!
1. На этом сайте ты найдешь большое колличество разнообразных шаблонов для UCOZ
2. Загрузка шаблонов только с сервера, никаких депозитов и летитбитов.
3. Удобна система загрузки файлов - можно не заходить в саму новость.
4. За все удобство в загрузке шаблонов вы платите просматривая (или вырубая сразу) рекламу которой на сайте не много.
Смотри так же:
Категории
| Шаблоны КС [67] |
| Шаблоны MineCraft [13] |
| Шаблоны Абстракция [106] |
| Шаблоны С.Т.А.Л.К.Е.Р. [23] |
| Кино - Видео [16] |
| Фото - Галереи [5] |
| Музыка - Аудио [8] |
| Шаблоны - ICQ [2] |
| Шаблоны - Софт [29] |
| Шаблоны - Спорт [13] |
| Игровые шаблоны [106] |
| Шаблоны - Бизнес [13] |
| Шаблоны - детские [10] |
| Шаблоны - Эротика [12] |
| Шаблоны для Блога [2] |
| Шаблоны - Природа [14] |
| Шаблоны - Женские [4] |
| Шаблоны - Форумов [6] |
| Шаблоны - Автомобильные [17] |
Чат


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт