Многоуровневое боковое меню

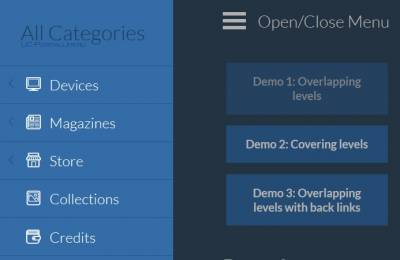
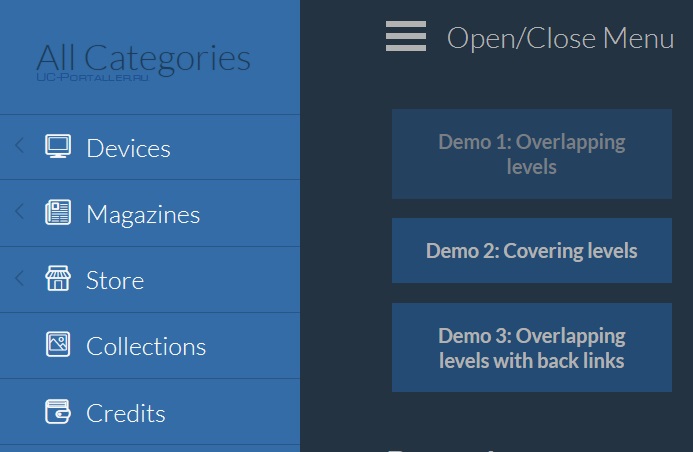
Сегодня я продолжу демонстрировать вам интересные экспериментальные скрипты. Как-то раз нами были опубликованы исходники меню. Теперь, мы его немного преобразовали и готовы поделиться с вами его нынешним состоянием. На этот раз меню появляется с боку страницы и там же раскрывается.
Сразу хотим обратить ваше внимание на то, что мы используем 3D Трансформации, так что меню работает только в современных браузерах. Для более старых версий, мы предусмотрели специальный код. То же самое и с JS.
Вот как выглядит HTML структура меню:
<nav id="mp-menu" class="mp-menu">
<div class="mp-level">
<h2 class="icon icon-world">All Categories</h2>
<ul>
<li class="icon icon-arrow-left">
<a class="icon icon-display" href="#">Devices</a>
<div class="mp-level">
<h2 class="icon icon-display">Devices</h2>
<ul>
<li class="icon icon-arrow-left">
<a class="icon icon-phone" href="#">Mobile Phones</a>
<div class="mp-level">
<h2>Mobile Phones</h2>
<ul>
<li><a href="#">Super Smart Phone</a></li>
<li><a href="#">Thin Magic Mobile</a></li>
<li><a href="#">Performance Crusher</a></li>
<li><a href="#">Futuristic Experience</a></li>
</ul>
</div>
</li>
<li class="icon icon-arrow-left">
<!-- ... -->
</li>
<li class="icon icon-arrow-left">
<!-- ... -->
</li>
</ul>
</div>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</div>
</nav>
<!-- /mp-menu -->
…каждый уровень меню обвёрнут в контейнер с классом mp-level.
Для того чтобы меню не прокручивалось в высоту, мы воспользовались некоторой уловкой, и тут структура страницы будет такой:
<!-- Push Wrapper -->
<div class="mp-pusher" id="mp-pusher">
<!-- mp-menu -->
<nav id="mp-menu" class="mp-menu">
<!-- ... -->
</nav>
<!-- /mp-menu -->
<div class="scroller"><!-- this is for emulating position fixed of the nav -->
<div class="scroller-inner">
<!-- site content goes here -->
</div>
</div><!-- /scroller-inner -->
</div><!-- /scroller -->
</div><!-- /pusher -->
</div><!-- /container -->
И указываем следующие стили:
body,
.container,
.scroller {
height: 100%;
}
.scroller {
overflow-y: scroll;
}
.scroller,
.scroller-inner {
position: relative;
}
.container {
position: relative;
overflow: hidden;
background: #34495e;
}
Это позволит нам сохранить размеры меню на всю страницу, даже при её прокручивании. В общем, мы имитируем фиксированную позицию.
Вот так происходит вызов плагина:
Или так, если необходимо чтобы уровни меню оставались в вкладках:
type : 'cover'
} );
Конец.
| Скрипты меню [1] |
| Скрипты тегов [0] |
| Скрипты радио [3] |
| Скрипты разное [3] |
| Скрипты разное [2] |
| Скрипты кнопок [0] |
| Скрипты профили [4] |
| Скрипты украшения [0] |
| Скрипты информеры [1] |
| Скрипты пользователей [1] |
| Скрипты вид материалов [2] |


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт
 6
6