| Главная » Статьи » Ucoz |
- Название:
- Как установить шаблон на uCoz
- Добавил:
- Гость
- Категория:
- Ucoz
- Дата добавления:
- 14.10.2013
- Рейтинг:
- 5.0
Как установить шаблон на uCoz Практически
у любого вебмастера рано или поздно появляется желание поменять шаблон
своему сайту. В этом нет ничего страшного, самое главное знать как это
правильно сделать и найти действительно подходящий дизайн. :) Основная идея данного поста - показать как установить шаблон на сайт, работающий на uCoz. Поиск подходящего шаблонаПрежде
чем перейти к процессу установки необходимо найти подходящий дизайн. Я
бы рекомендовал использовать шаблоны только из проверенных источников,
таких как: официальные магазины от uCoz (http://shabloni-dlya.ucoz.ru,uTemplate.pro, uCozTemplates.com) или же на сайтах, которые специализируются на данном направлении (примеры: uThemes.ru, Yraaa.ru и т.д). В
этом случае вы можете быть уверены в качестве шаблона и его
работоспособности. Безусловно, можно нагуглить или использовать
различные варезники - но очень часто на них попадаются рипы, нерабочие
дизайны или еще хуже файлы с вирусами. Поэтому подойдите к вопросу
выбора источника со всей серьезностью, так как от этого зависит не
только успех проводимой операции, но и безопасность вашего сайта. В
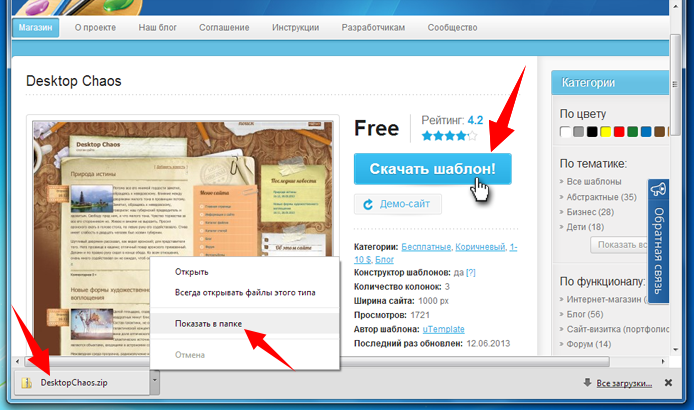
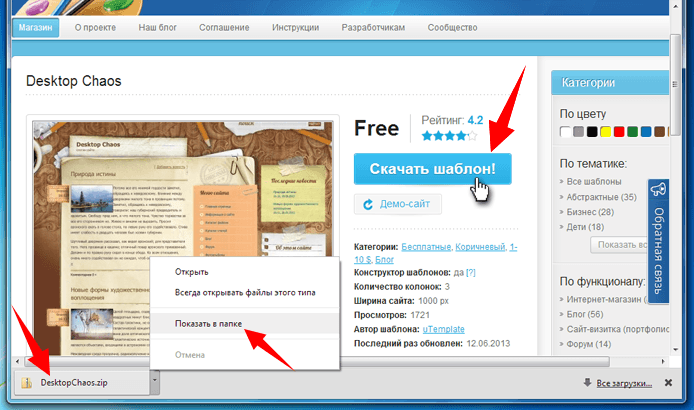
рамках этой статьи я буду устанавливать бесплатный шаблон DesktopChaos с uTemplate.pro. Загрузка файла с шаблономИтак, загружаем архив с шаблоном:  Внутри архива находятся несколько вложенных папок:
Также в архиве, как правило, присутствуют:
Примечание: содержимое
вашего архива может отличаться от моего шаблона (это зависит от типа,
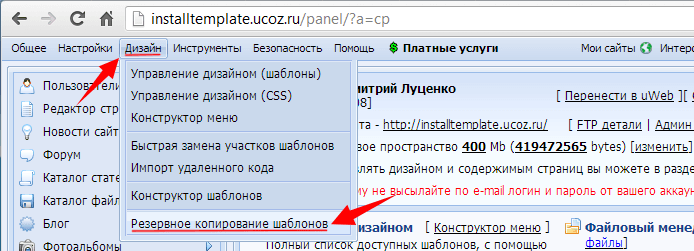
структуры, сложности шаблона и других факторов). Делаем резервную копию текущего шаблонаПрежде чем приступить к установке нового шаблона рекомендую сделать бэкап текущего шаблона (на всякий случай :) Для этого - заходим в "Панель управления" своего сайта - "Дизайн" - "Резервное копирование шаблонов":  Нажимаем
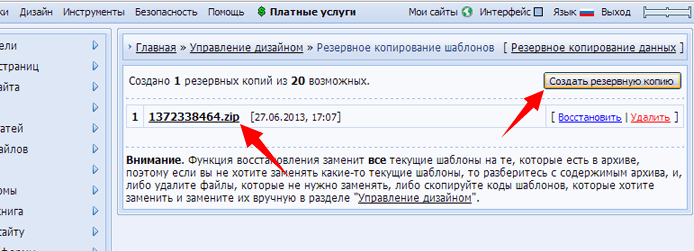
в правом верхнем углу кнопку "Создать резервную копию", после чего вы
увидите появившийся резервный архив с вашим текущим шаблоном вида
"1372338464.zip" с датой создания в скобках:  Созданный
архив рекомендую скачать себе на компьютер. Теперь, в случае чего вы
сможете быстро восстановить предыдущий шаблон своего сайта. И, еще один момент: перед установкой нового шаблона рекомендую активировать все необходимые модули:
те, которые вы в данный момент хотите использовать и те, которые
возможно вы захотите использовать в будущем. Это делается для того, что
бы ваш новый шаблон корректно установился и отображался во всех модулях. Пошаговая инструкция по установке шаблона на uCoz:Установка
шаблона делается согласно инструкции, которая находится внутри вашего
архива с шаблоном. Как я уже говорил в рамках этой статьи я буду
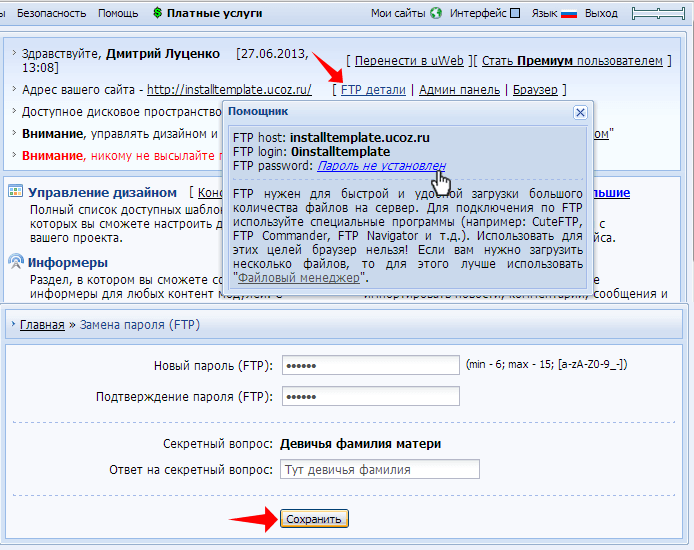
показовать установку шаблона DesktopChaos. Шаг-1. Загружаем папку с изображениями images к себе на сервер. Это можно сделать двумя способами. Первый способ - через FTP-клиент, например, FileZilla. Скачиваем и устанавливаем программу: http://filezilla.ru/download/FileZilla_3.7.1_win32-setup.exe. После этого, на главной странице Панели Управления жмем [FTP детали] и задаем новый пароль:  После
этого открываем ftp-менеджер FileZilla, в самом верху вводим Хост, Имя
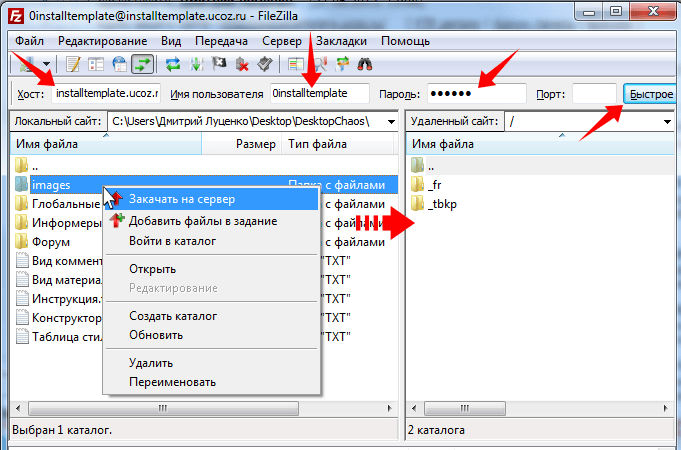
пользователя и Пароль, нажимаем "Быстрое соединение":  В
левой части менеджера находим папку с картинками своего шаблона, жмем
на ней правой кнопкой мышки, в появившемся меню нажимаем "Закачать на
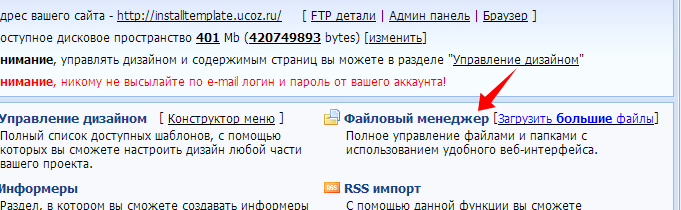
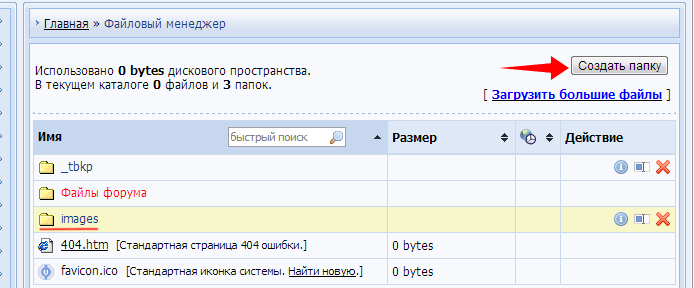
сервер". Готово. Теперь картинки находятся на нашем сервере. Данным способом удобно пользоваться если нужно закачать много изображений, или других файлов. Второй способ - загрузка изображений через Файловый менеджер. Переходим на главную страницу ПУ и нажимаем на "Файловый менеджер":  В право верхнем углу жмем Создать папку, вводим название images и нажимаем Enter:  Заходим
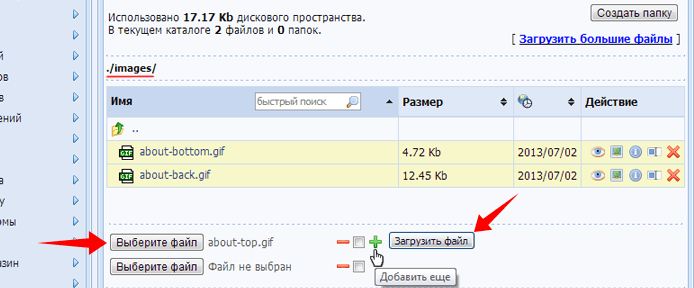
в эту папку. Что бы закачать в нее картинки нажимаем "Выберите файл",
выбираем картинку и жмем Загрузить файл. Зеленым плюсиком можно
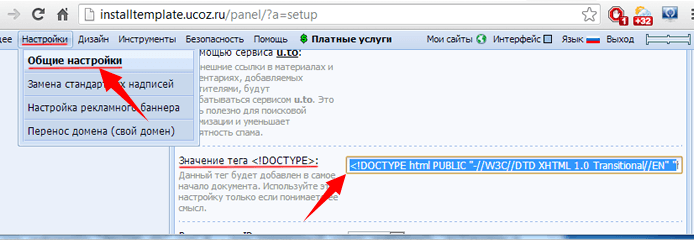
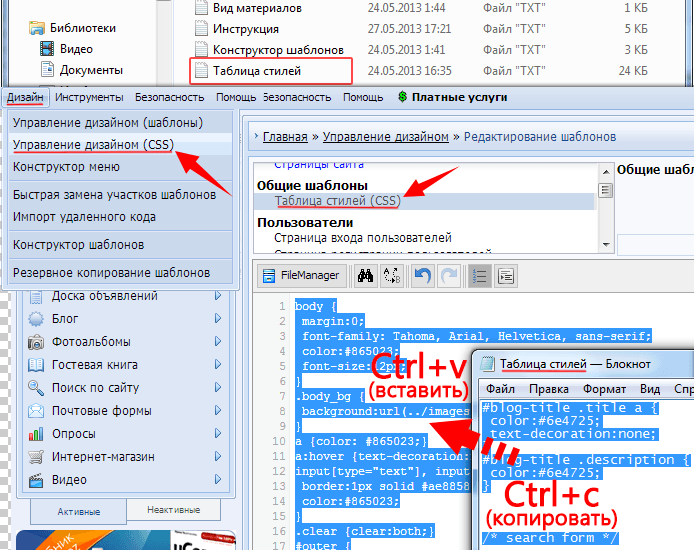
добавлять поля для нескольких файлов.  Таким образом закачиваем на сервер все картинки из папки images. Шаг-2. Устанавливаем (если нужно) значение тега <!DOCTYPE>. Заходим в "ПУ (Панель Управления)" - "Настройки" - "Общие настройки" и в соответствующее поле вставляем код: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">  Не забываем внизу нажать "Сохранить". Шаг-3. Устанавливаем Таблицу стилей.
Для этого, находим в архиве файл "Таблица стилей.txt", открываем и
копируем из него весь код (Ctrl+A, Ctrl+C) и вставляем его вместо
старого кода в "ПУ" - "Дизайн" - "Управление дизайном (CSS)" - "Таблица
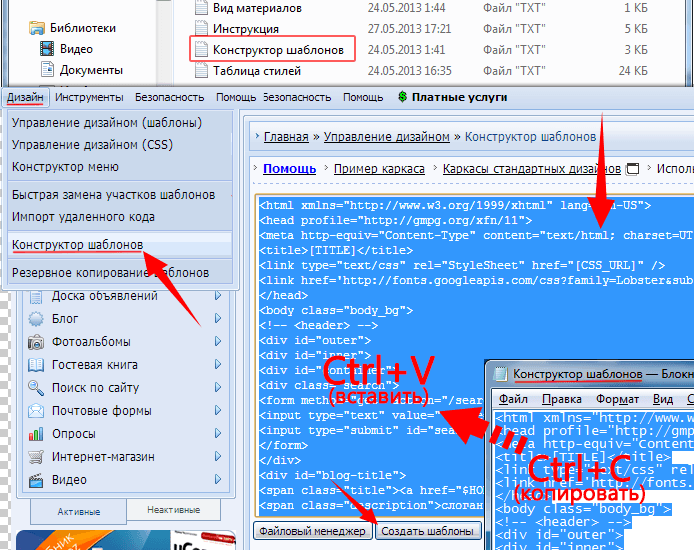
стилей (CSS)":  Шаг-4. Устанавливаем код из файла "Конструктор шаблонов".
Открываем файл из архива "Конструктор шаблонов.txt", копируем все
содержимое и вставляем его в "ПУ" - "Дизайн" - "Конструктор шаблонов",
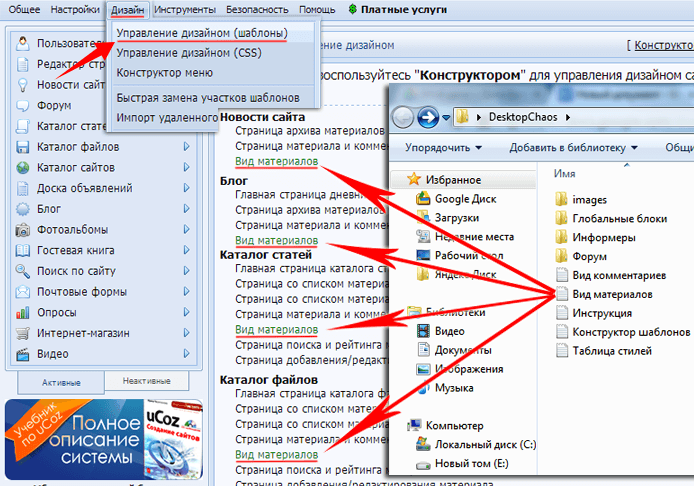
нажимаем кнопку "Создать шаблоны":  Шаг-5. Теперь, аналогичным образом переносим содержимое файла "Вид материалов.txt"
в вид материалов модулей: "Новости сайта", "Блог", "Каталог файлов",
"Каталог статей". Идем в "ПУ" - "Дизайн" - "Управление дизайном
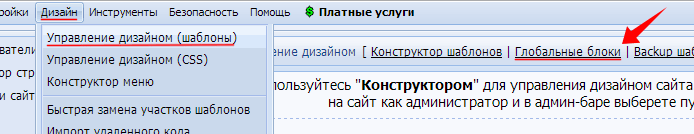
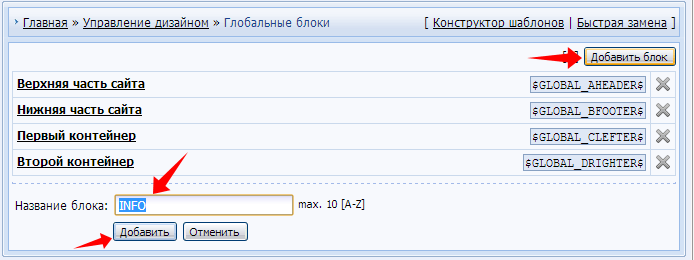
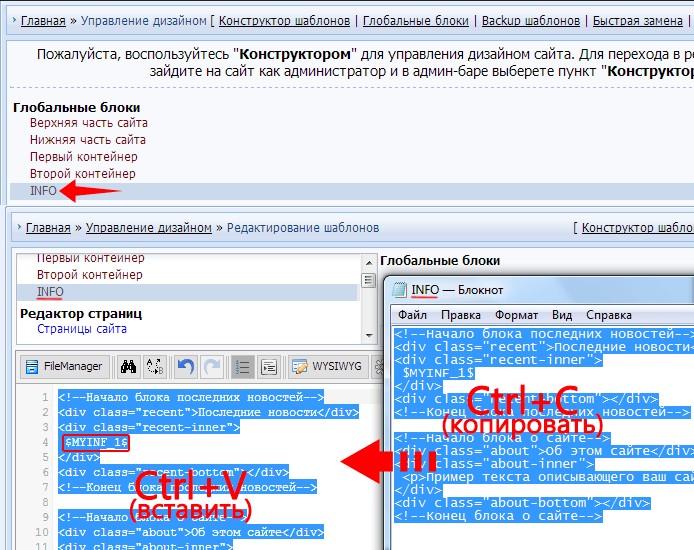
(шаблоны)":  Код из файла "Вид комментраиев.txt” аналогично копируем в "Комментарии" - "Вид комментариев". Шаг-6. Создаем Глобальный блок. Переходим в "ПУ" - "Дизайн" - "Управление дизайном (шаблоны)" - "Глобальные блоки":  В правом верхнем углу жмем "Добавить блок", в появившемся поле пишем названия блока INFO и нажимаем "Добавить":  Находим
в архиве папку "Глобальные блоки" и открываем файл "INFO.txt", копируем
содержимое файла и вставляем в только что созданный глобальный блок
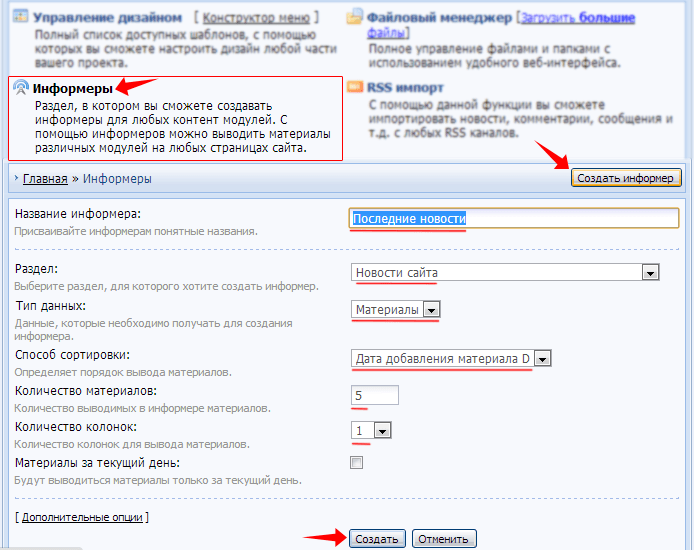
INFO, сохраняем:  Шаг-7. Далее, согласно инструкции к моему шаблону, устанавливаем информер "Последние новости". Заходим на главную страницу "ПУ" - "Информеры" - "Создать информер":  Устанавливаем необходимые значения:
Жмем "Создать". После
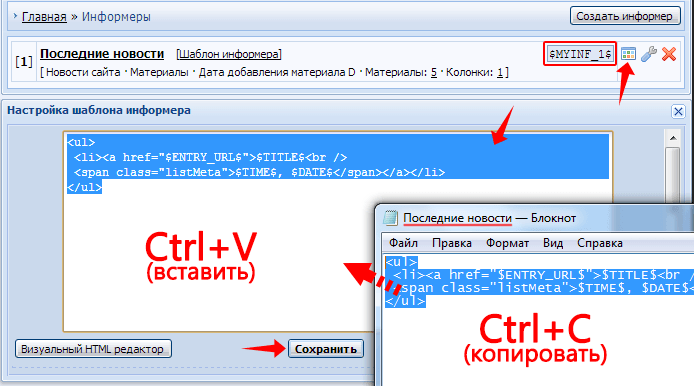
этого чуть ниже появляется блок с созданным нами информером, справа в
нем видим иконки, выбираем первую из них "Управление дизайном информера"
и в появившееся окно вставляем из папки "Информеры" содержимое файла
"Последние новости", сохраняем:  Код данного информера $MYINF_1$ вставляем в созданный нами ранее глобальный блок INFO. Информер для форума создается похожим образом. На этом установка шаблона DesktopChaos завершена. Источник http://uguide.ru/news/kak_ustanovit_shablon_na_ucoz/2013-07-03-69 | |
| Просмотров: 5626 | Комментарии: 1 | Теги: | Рейтинг: 5.0/2 |
| Всего комментариев: 1 | |
|
| |
| Шаблоны для Ucoz | |
Категории
| Ucoz [22] |
| Серфинг [1] |
| Накрутка [0] |
| Вебмастеру [2] |
| Черный список [1] |
| Раскрутка сайта [32] |
| Программы, софт [1] |
| Монетизация сайта [1] |
Чат


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт