| Главная » Статьи » Ucoz |
- Название:
- Как установить шаблон на Ucoz - ознакомительная статья
- Добавил:
- Гость
- Категория:
- Ucoz
- Дата добавления:
- 14.10.2013
- Рейтинг:
- 5.0
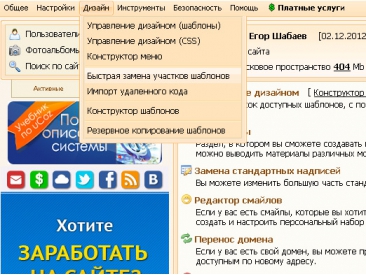
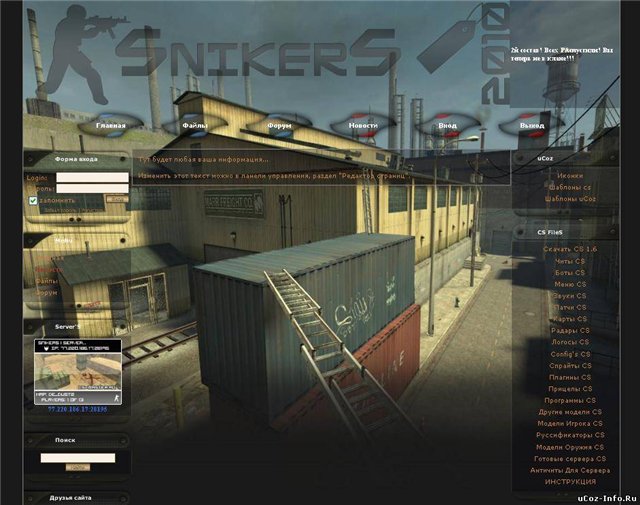
Как установить шаблон на Ucoz? Система Ucoz на сегодняшний день является одной из самых популярных в Рунете. На ней построено множество сайтов и форумов, и пускай шаблоны ее тривиальны, она все же имеет очень важные достоинтсва - простоту работы и доступность. Как установить шаблон на Ucoz? Начало работыПрежде всего, необходимо «залить» на сайт все файлы, которые понадобятся в будущем для смены шаблона. К ним относятся папка под названием «Image» и таблица стилей style.css. С этим вы справитесь без особых проблем через FTP. Но для начала необходимо настроить FTP-соединение Ucoz. Отметим, что все файлы вы должны обязательно закачать в корневую папку, не допустите ошибки. Теперь переходим к замене основного дизайна вашего сайта. Для этого в административной панели выбираем пункт «Управление дизайном (шаблоны)». Попасть туда можно через «Общее» – «Вход в панель управления» – «Дизайн». Затем выбираете редактор страниц, после чего перед вами откроется код страницы сайта. Теперь нужно заменить код в браузере кодом из файла «Страницы сайта». Результат вы сможете увидеть сразу же, как только нажмете на кнопку «Сохранить». Вот и создан основной шаблон. Заметим, что при активном состоянии модуля «Новости» именно он будет выводиться на первую страницу. На данном этапе также можно отредактировать главную страницу сайта, то есть, написать новый тест, заменить фотографии или видео. Советуем заниматься этим в визуальном редакторе – значок с глазом (Редактировать в визуальном редакторе). Основа для версткиИтак, продолжаем говорить о том, как установить шаблон на Ucoz. Если за основу вы решили взять уже имеющеюся верстку, переходим к созданию страниц для ссылок. Все они изначально имеют стандартный заголовок «Добро пожаловать в мой мир». Для того чтобы подключить новые страницы, переходим в панель управления, а там ищем вкладку «Добавить страницу». При этом страница создается с новым шаблоном, в котором отсутствует каркас (текст и фотографии). Если вам это подходит, просто впишите туда необходимый текст, если нет – берите за основу уменьшенный вариант главной страницы. После создания новой страницы появится пустое окно. Теперь нужно скопировать каркас на вторую страницу. Панель html-кода должна быть включена, так как вместо картинок у вас появится обычный текст кода. Дополнительная страница создана. Теперь делаем перелинковку между нею и главной. На главной странице необходимо нажать на «Редактировать в визуальном редакторе» и найти соответствующую ссылку. Выделяем, копируем на вторую страницу и сохраняем. Если вы обновите страницу, увидите результат – с главной идет ссылка на второстепенную. Следующая страница – гостевая. Здесь шаблон такой же, стандартный. Для его замены вам нужно произвести аналогичные действия. Переходим в «Управление дизайном (шаблоны)», выбираем пункт «Гостевая книга», копируем нужный код с соответствующего текстового файла, который вы достали из шаблона, а затем сохраняем. Обновили и увидели совершенно новую страницу. Все просто! Аналогичные операции с файлами проводим для всех остальных страниц, текстовые файлы которых присутствуют в шаблоне. Это все основные пункты, которые необходимо выполнить для установки любого шаблонного решения для Ucoz. Вы можете найти в Интернете шаблоны любой сложности, даже с присутствием в них фотогалереeй или блогов. Надеемся, нам удалось доступно объяснить, как установить шаблон на Ucoz, и это не будет для вас особой проблемой. Впрочем, некоторые смогут понять интерфейс даже на интуитивном уровне, а инструкция им даже не понадобится. Теперь вам осталось только наполнить сайт необходимым материалом и приглашать знакомиться с ним всех своих друзей. | |
| Просмотров: 699 | Теги: | Рейтинг: 5.0/1 |
| Всего комментариев: 0 | |
| Шаблоны для Ucoz | |
| Ucoz [22] |
| Серфинг [1] |
| Накрутка [0] |
| Вебмастеру [2] |
| Черный список [1] |
| Раскрутка сайта [32] |
| Программы, софт [1] |
| Монетизация сайта [1] |


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт