| Главная » Статьи » Ucoz |
- Название:
- Ucoz - Как создать таблицу
- Добавил:
- Гость
- Категория:
- Ucoz
- Дата добавления:
- 15.10.2013
- Рейтинг:
- 5.0
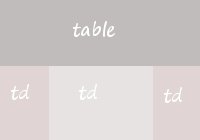
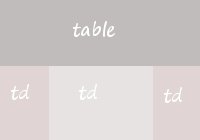
 Теперь давайте разберем такой базовый момент, как создание таблицы. Дело в том, что структура дизайна любого сайта представляет собой либо таблицу, либо блоки div. О блоках div я расскажу позднее, а сейчас остановимся на таблицах. Работа с ними позволяет решать нам практические любые вопросы. Давайте рассмотрим этот сайт. По сути от состоит из 2 таблиц . Первая таблица - это шапка, а вторая - это три столбца: боковые блоки и середина. Все остальное уже внутренняя начинка. Но как же все это организовывается? - спросите Вы. На самом деле все просто. Используется для создания таблицы всего три html-кода: table - сама таблица tr - строка td - столбец Удивлены? - но это действительно так. Так структура этого сайта имеет следующий html-код: <table> <tr><td>Шапка</td></tr> </table> <table> <tr><td>Блок слева</td><td>Центральная часть</td><td>Блок справа</td></td> </table> Вот и все. Теперь давайте добавим настройку ширины. Шапку делаем по ширине страницы - 100% , блоки слева и справа - по 200 px <table width="100%"> <tr><td>Шапка</td></tr> </table> <table width="100%"> <tr><td width="200px">Блок слева</td><td>Центральная часть</td><td width="200px">Блок справа</td></td> </table> Сейчас наша таблица во всю ширину сайта. Точно так же мы могли указать и фиксированную ширину нашего сайта, и более узкую в %-ах. Теперь решим следующую проблему. Код, который я написала выше отобразит содержимое Ваших блоков вертикально по центру, а обычно требуется, чтобы выравнивание по вертикали было по верху. Поэтому добавим еще один параметр valign: <table width="100%"> <tr><td>Шапка</td></tr> </table> <table width="100%"> <tr><td width="200px" valign="top">Блок слева</td><td valign="top">Центральная часть</td><td width="200px" valign="top">Блок справа</td></td> </table> Вот теперь, все красиво. И можно заниматься наведением красоты. Для начала отмечу следующий важный момент, который часто забывают новички, но о котором нужно помнить всегда. Все теги, которые Вы открываете, всегда должны быть закрыты, иначе полетит весь Ваш дизайн. Если Вы написали <table>, то обязательно сразу напишите </table> , написали <tr> - не забудьте про </tr> . Казалось бы простые истины, но у 99% начинающих вебмастеров, если посмотреть исходный код страницы, обязательно можно найти тег, который они не закрыли. Кстати. в любом html-редакторе, в том числе на Ucoz , Вам сразу теги, которые окажутся не к месту, выделят красным. А не к месту они , скорее всего окажутся, именно потому, что Вы забыли какой-то закрывающий тег. Зайдите к себе в шаблон сайта и посмотрите внимательно, все ли ваши теги закрыты. Теперь по поводу украшательства. Задать фон для ячейки, цвет и размер шрифта и тому подобное, можно сделать прямо в приведенном выше коде, но давайте будем делать все красиво и не загружать код "украшательствами". Вынесем весь внешний вид в CSS. А делается это очень просто. Например, Вы хотите, чтобы фон блока слева был зеленый. Тогда делаем так. Создаем класс для блока слева leftgreen (обозвать Вы его можете как угодно). Прописываем его в коде <td width="200px" valign="top" class="leftgreen">Блок слева</td> А теперь идем в таблицу стилей CSS и там добавляем код: td.leftgreen {background:#00ff00;} Все. После этих действий, фон левого блока будет зеленый. Аналогично можно использовать color - цвет шрифта, font-size - размер шрифта и множество других стилей, с которыми Вы постепенно познакомитесь. | |
| Просмотров: 3840 | Теги: | Рейтинг: 5.0/1 |
| Всего комментариев: 0 | |
| Шаблоны для Ucoz | |
Категории
| Ucoz [22] |
| Серфинг [1] |
| Накрутка [0] |
| Вебмастеру [2] |
| Черный список [1] |
| Раскрутка сайта [32] |
| Программы, софт [1] |
| Монетизация сайта [1] |
Чат


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт