| Главная » Статьи » Ucoz |
- Название:
- Как создать свой сайт на Ucoz
- Добавил:
- Гость
- Категория:
- Ucoz
- Дата добавления:
- 20.10.2013
- Рейтинг:
- 4.5
Как создать свой сайт на бесплатном хостинге Ucoz
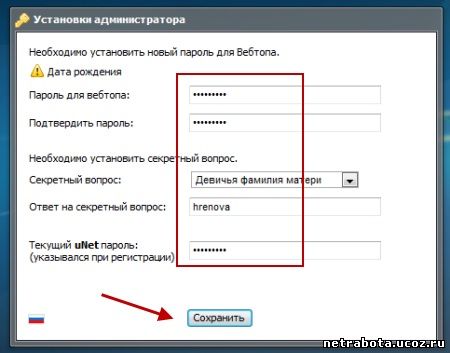
Создать сайт на Ucoz очень просто. Платформа предлагает огромное количество готовых шаблонов, которые к тому же можно и редактировать, если вы не хотите встречать в сети близнецов вашего сайта. Универсальность системы позволяет, каким угодно образом комбинировать различные модули, придавая своему проекту максимум оригинальности. Для удобства тех, кто не знаком с языком HTML, предусмотрен визуальный редактор. Все изменения, произведенные в процессе редактирования, тут же сохраняются и их можно увидеть на сайте. Большинство пользователей начинают свой путь именно с создания сайта на бесплатном хостинге Ucoz и это нормально. Далеко не все они, решаются сразу создать сайт и заплатить за хостинг, купить доменное имя, вложить деньги в раскрутку сайта и др. Итак, для того, чтобы создать сайт на Ucoz, необходимо перейти на официальную страницу конструктора сайтов Ucoz и зарегистрировать нового пользователя в системе.  Заполняем стандартную форму регистрации, где прописываем имя пользователя, логин, пароль и др.  Далее, обязательно необходимо подтвердить регистрацию по e-mail. Открываем почту и проходим по ссылке в письме. Здесь вас попросят ввести еще один пароль. Первый пароль мы вводили при регистрации он требуется для входа в аккаунт Ucoz, второй пароль будет нам нужен для входа в панель администратора нашего сайта. Пароли не должны совпадать!  Все это дело сохраняем и попадем в «панель управления сайтами». Здесь мы указываем доменное имя, которое хотим зарегистрировать. В дальнейшем это и будет адрес вашего ресурса в интернете по которому будут переходить пользователи. Вы можете указать абсолютно любое имя, но желательно, чтобы оно отражало тематику вашего детища в сети. Например, если вы хотите создать сайт через Ucoz про «авто», попробуйте подобрать подходящее имя «autoban», «avto», «mycar» и др. В таком духе.  Далее нас попросят ввести название сайта и выбрать подходящий дизайн. На бесплатном хостинге Ucoz представлено огромное количество различных шаблонов (тем). Рекомендую просмотреть все и выбрать для себя наиболее подходящую. В дальнейшем нам все равно придется шаблон немного уникализировать (об этом позже).  Следующим этапом выбираем дополнительные модули, которые хотим подключить к нашему сайту. Например, здесь вы можете подключить форум, блог, фотогалерею, опросы, каталог статей и др.  Жмем кнопку «продолжить» и попадаем в «панель администратора». Отсюда и будут совершаться все основные действия над сайтом. Добавление новых страниц, редактирование сайта Ucoz, текста, кода, меню, шаблона и др.  На самом деле, вы уже можете открыть ваше творение в браузере, по адресу который вы зарегистрировали. Например в нашем случае это gadya.ucoz.ru. Вот, что у нас получилось:  Но до полноценного (нормального) сайта ему еще далековато. Поэтому следующим этапом мы наполним наш ресурс контентом, добавим 1-2 статьи, текст на главную страницу, подредактируем дизайн, код нашего сайта и блоки меню. Редактирование сайта на UcozИтак, для начала давайте пропишем текст главной страницы. Для этого переходим в пункт меню «Дизайн» — «Управление дизайном» — «Редактирование шаблонов».  Здесь выбираем шаблон «Страница сайта». Находим тег <div id="content-body"> и после него вставляем текст главной страницы. Каждый абзац должен начинаться с тега <p> и закрываться этим же тегом </p>. Я вставил приблизительно следующий текст:  Не забывайте сохранять все ваши изменения. В итоге на главной странице должен отобразиться ваш текст, который вы только что добавили. Дальше необходимо прописать заголовок вашего веб-сайта. Как правило он находится в странице шаблона, которая называется «Верхняя часть сайта». Заходим в этот шаблон, ищем теги <!--logo--> и между этими тегами прописываем свой заголовок .  Продолжаем создание сайта Юкоз. Для того, чтобы отредактировать блоки меню, переходим в шаблон «Первый контейнер». Здесь все в принципе достаточно понятно, каждый отдельный пункт меню разбит на блоки и если например в коде вы видите «Архив материалов», то не трудно догадаться, что этот блок отвечает за вывод архива. Здесь все на ваше усмотрение вы можете поудалять блоки меню или отредактировать их. Например здесь советую отредактировать блок «мои друзья» с ненужными ссылками и прописать какие нибудь свои.  Вот в принципе все основные моменты, которые нам необходимо сразу подредактировать в шаблонах, чтобы создать полноценный сайт с помощью Ucoz (Юкоз) бесплатно. Теперь попробуйте добавить на сайт какую нибудь новость. Делается это так же просто, переходим в пункт меню «Новости сайта» — «Управление материалами» — «Добавить материал».  В открывшемся окне прописываем название материала и сам текст материала чуть ниже. Выглядит это примерно так:  Далее сохраняем материал и он появляется у вас на главной странице. Таким простым образом вы можете добавить сколько угодно страниц и наполнять свой сайт интересным контентом. В принципе на этом все, у нас получилось создать простейший сайт через Ucoz.ru (Юкоз) совершенно бесплатно. Ресурс полностью готов и отредактирован. В админ панели Ucoz, конечно, представлено много еще чего интересного, но рамках одной статьи мы просто напросто, обсудить все ну никак не успеем. Поэтому на данном этапе мы с вами создали полноценный сайт на Юкоз и я думаю он у нас неплохо получился:  | |
| Просмотров: 5468 | Теги: | Рейтинг: 4.5/4 |
| Всего комментариев: 0 | |
| Шаблоны для Ucoz | |
| Ucoz [22] |
| Серфинг [1] |
| Накрутка [0] |
| Вебмастеру [2] |
| Черный список [1] |
| Раскрутка сайта [32] |
| Программы, софт [1] |
| Монетизация сайта [1] |


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт