| Главная » Статьи » Ucoz |
- Название:
- Ucoz - Галерея в виде записной книжки на Ucoz
- Добавил:
- Гость
- Категория:
- Ucoz
- Дата добавления:
- 15.10.2013
- Рейтинг:
- 5.0
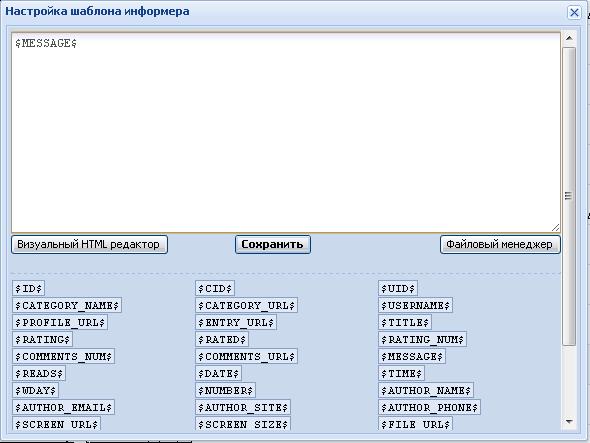
 Продолжаем разбирать различные галереи. Сегодня остановимся на галереи в виде записной книжки. Файлы исходники можно скачать отсюда , пример галереи можно посмотреть тут. Итак, идем по порядку. 1. Создаем информер, который будет выводить материалы в слайдшоу Его код будет следующий: <div>
<img src="$IMG_URL1$" alt=""/> <h1>$TITLE$</h1> <p>$MESSAGE$</p> <a href="$ENTRY_URL$" class="article">Урок</a> <a href="$CATEGORY_URL$" class="demo">Раздел</a> </div> Тут обратите внимание, что предполагается, что в кратком описании материала у Вас нет картинок. У меня, например, есть. Причем с самого начала, поэтому я немного изменила код шаблона информера, начиная выводить текст только после картинки, следующим образом: <div> <img src="$IMG_URL1$" alt=""/> <h1>$TITLE$</h1> <p>')+1)?> </p> <a href="$ENTRY_URL$" class="article">Урок</a> <a href="$CATEGORY_URL$" class="demo">Раздел</a> </div> 2. Все. Теперь нам нужно закинуть исходники на сайт. Воспользуйтесь файловым менеджером. Создайте папку, например, script_notebook и скопируйте в нее содержимое архива, предварительно его распаковав. Там будут 4 папки booklet, css, images и cufon 3. Создаем страничку, на которой будет выводиться галерея, нажимаем на Html (редактирование кода) и вставляем следующий код: <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script src="http://otlichnica.com/script_notebook/booklet/jquery.easing.1.3.js" type="text/javascript"></script> <script src="http://otlichnica.com/script_notebook/booklet/jquery.booklet.1.1.0.min.js" type="text/javascript"></script> <link href="http://otlichnica.com/script_notebook/booklet/jquery.booklet.1.1.0.css" type="text/css" rel="stylesheet" media="screen"> <link rel="stylesheet" href="http://otlichnica.com/script_notebook/css/style.css" type="text/css" media="screen"> <script src="http://otlichnica.com/script_notebook/cufon/cufon-yui.js" type="text/javascript"></script> <script src="http://otlichnica.com/script_notebook/cufon/RodeoExtraBold_400.font.js" type="text/javascript"></script> <script src="http://otlichnica.com/script_notebook/cufon/Betina_400.font.js" type="text/javascript"></script> <script type="text/javascript"> Cufon.replace('h1,p,.b-counter'); Cufon.replace('.book_wrapper a', {hover:true}); Cufon.replace('.title', {textShadow: '1px 1px #C59471', fontFamily:'RodeoExtraBold'}); Cufon.replace('.reference a', {textShadow: '1px 1px #C59471', fontFamily:'RodeoExtraBold'}); Cufon.replace('.loading', {textShadow: '1px 1px #000', fontFamily:'RodeoExtraBold'});</script> <div class="book_wrapper"><a id="next_page_button"></a><a id="prev_page_button"></a> <div id="loading" class="loading">Загружаем страницы...</div> <div id="mybook" style="display:none;"><div class="b-load"> $MYINF_номер информера$ </div></div></div> <!-- JavaScript --> <script type="text/javascript"> $(function() { var $mybook = $('#mybook'); var $bttn_next = $('#next_page_button'); var $bttn_prev = $('#prev_page_button'); var $loading = $('#loading'); var $mybook_images = $mybook.find('img'); var cnt_images = $mybook_images.length; var loaded = 0; //Предварительно загружаем все страницы в книжке, //а затем вызываем плагин Booklet $mybook_images.each(function(){ var $img = $(this); var source = $img.attr('src'); $('<img/>').load(function(){ ++loaded; if(loaded == cnt_images){ $loading.hide(); $bttn_next.show(); $bttn_prev.show(); $mybook.show().booklet({ name: null, // Имя буклета, которое выводится в заголовке документа width: 800, // Ширина контейнера height: 500, // Высота контейнера speed: 600, // Скорость перехода между страницами direction: 'LTR', // Направление организации контента, по умолчанию LTR (left to right - слева направо), может быть RTL (справа налево) startingPage: 0, // Индекс страницы, которая будет выводиться первой easing: 'easeInOutQuad', // Метод сглаживания для завершения трансформации easeIn: 'easeInQuad', // Метод сглаживания для первой половины трансформации easeOut: 'easeOutQuad', // Метод сглаживания для второй половины трансформации closed: true, // Запускаем книгу "закрытой", будут добавлены пустые страницы в начало и конец closedFrontTitle: null, // Используется с опциями "closed", "menu" и "pageSelector", определяет заголовок пустой начальной старницы closedFrontChapter: null, // Используется с опциями "closed", "menu" и "chapterSelector", определяет имя главы пустой начальной страницы closedBackTitle: null, // Используется с опциями "closed", "menu" и "pageSelector", определяет заголовок пустой последней страницы closedBackChapter: null, // Используется с опциями "closed", "menu" и "chapterSelector", определяет имя главы пустой конечной страницы covers: false, // Используется с опцией "closed", делает первую и последнюю страницу обложками, без нумерации страниц (если возможно) pagePadding: 10, // Отступ для обертки каждой страницы pageNumbers: true, // Выводит номер на каждой странице hovers: false, // Разрешает анимацию предварительного просмотра страниц при наведени курсора мыши, выводятся маленькие изображения предыдущей и следующей страницы overlays: false, // Разрешает навигацию с использованием слоя перекрытия, когда разрешено - ссылки в контексте не будут реагировать на нажатия кнопки мыши tabs: false, // Добавляет закладки вдоль верха страницы tabWidth: 60, // Определяем ширину закладок tabHeight: 20, // Определяем высоту закладок arrows: false, // Добавляем стрелки поверх кромок книжки cursor: 'pointer', // Установка css для курсора для боковой области книжки hash: false, // Разрешает навигацию с использованием хэш строки, например: #/page/1 для страницы 1, будет действовать на все книжки с разрешенной опцией 'hash' keyboard: true, // Разрешает навигацию с использованием клавиш стрелок(влево: предыдущая страница, вправо: следующая) next: $bttn_next, // Селектор для элемента, который используется как выключатель перехода к следующей странице prev: $bttn_prev, // Селектор для элемента, который используется как выключатель перехода к предыдущей странице menu: null, // Селектор элемента, который используется как область меню, требуется для 'pageSelector' pageSelector: false, // Разрешает навигацию с помощью выпадающего меню для страниц, требует опции 'menu' chapterSelector: false, // Разрешает навигацию с помощью выпадающего меню глав, определяется атрибутом "rel", требует опции 'menu' shadows: true, // Выводить тени при анимации страниц shadowTopFwdWidth: 166, // Ширина тени для верха анимации вперед shadowTopBackWidth: 166, // Ширина тени для верха анимации назад shadowBtmWidth: 50, // Ширина тени для низа анимации before: function(){}, // Возвратная функция, которая вызывается перед выполенением каждой анимации after: function(){} // Возвратная функция, которая вызывается после выполнения каждой анимации }); Cufon.refresh(); } }).attr('src',source); }); }); </script> в коде http://shabloni-dlya.ucoz.ru заменяем на свой сайт, и если есть желание меняем настройки. Все, наша записная книжка готова. | |
| Просмотров: 1139 | Теги: | Рейтинг: 5.0/1 |
| Всего комментариев: 0 | |
| Шаблоны для Ucoz | |
Категории
| Ucoz [22] |
| Серфинг [1] |
| Накрутка [0] |
| Вебмастеру [2] |
| Черный список [1] |
| Раскрутка сайта [32] |
| Программы, софт [1] |
| Монетизация сайта [1] |
Чат


 Игровые Шаблоны
Игровые Шаблоны КС шаблоны
КС шаблоны МайнКрафт
МайнКрафт Абстракция
Абстракция Софт
Софт